基本的な使い方説明(下の方に動画マニュアルもあります)
VPS-NEOの「HTML ドラッグアンドドロップ エディタ」を開いた状態で使います。
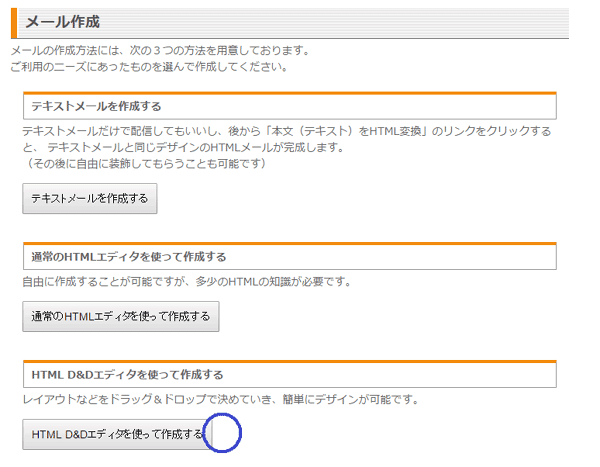
メール作成のところから、「HTML D&Dエディタを使って作成」するをクリックしてください。
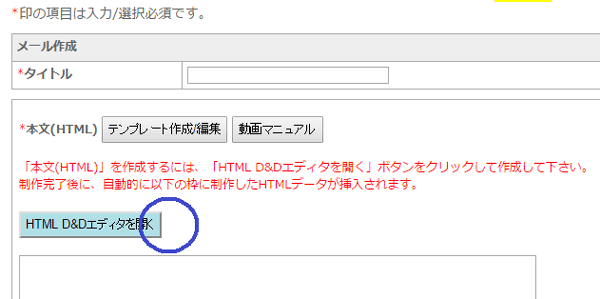
次に「HTML D&Dエディタを開く」をクリックしてください。
これで編集画面が開きます。
1)テキスト、画像、区切り線、リンクボタンなどの挿入の仕方
右上部メニューの「コンテンツ」を選択し、
「テキスト」や「画像」、「ディパイダ(区切り線)」、「ボタン(リンクボタン)」などを
入れたい場所に、ドラッグ・アンド・ドロップしてください。
ドラッグ・アンド・ドロップ(「つかんで・運んで・離す」)の仕方
マウスで「コンテンツ」で表示されている「テキスト」枠や「画像」枠を右クリックしたまま、マウスを左の編集画面の
挿入したい場所に移動します。(クリックしたままです)
「こちらへドラッグ」という表示が出たら、マウスを押している指を離して下さい。
2)文字の記入、文字の色や大きさの変更、リンクの設定など
文字はテキスト枠があり、「新しいテキストブロックです。メッセージを入力してください。」というところをクリックすると
編集できます。
装飾のためのメニューも同時に表示されますので、そこでフォントサイズや色を変更できます。
特定の語句を選択してから、鎖マークをクリックするとリンク設定もできます。
3)画像の入れ替えの仕方
「画像枠」を入れた状態にします。(上の1)を参照してください)
自分のパソコンに用意してある画像を入れたい場合
その画像を「画像枠」にドラッグ・アンド・ドロップしてください。
画像をドロップする際、ファイル名が日本語の場合はエラーになることがあります。
エラーになった場合はファイル名を英数字に変えてドラッグ・アンド・ドロップしてください。
このシステム内に保存した画像を入れたい場合
「参照」から選択して下さい。
フリー画像を探して入れたい場合
「参照」から「無料の写真を検索」からお好みの写真を使って下さい。(無料利用OKのものだけが表示されます)
4)レイアウトの変更の仕方
写真を横に2列~4列など並べたいときは、右上部メニューの「構造」からお好きなレイアウトを選んで
ドラッグ・アンド・ドロップしてください。
そこに画像枠をドラッグ・アンド・ドロップすると、そのようなレイアウトになります。
(画像だけでなく、テキストも同じようにできます)
5)画像に文字をつける方法
本文に入れた画像をクリックすると、右側の操作部分に「画像の編集」というボタンが出ます。
クリックすると様々な画像の編集がこのシステム内だけで可能です。
編集メニューの一番右から二番目の「Tt」のボタンを押すと、画像にテキストを貼り付けることができます。
6)不必要な枠の削除の仕方
枠の内部をクリックすると、右下に「ゴミ箱」のマークが出ます。それをクリックして下さい。
7)枠のコピーや移動について
枠の内部をクリックすると、右下の右側に四角いマークが出ます。それをクリックすると、枠がそのままコピーされます。
また、枠を選択中、枠の右側の上下の真ん中部分に十字のマークが出ます。
これを移動したい場所に、ドラッグ・アンド・ドロップすると移動できます。
8)このレイアウトの右の青い帯の色や幅を変更したい場合
右メニューの「ボディ」を選択してください。変更して下さい。
枠を取りたい場合は、背景色を透明もしくは本文枠と同じ色にしてください。
その他
ほかにも様々なことが行なえますので、試してみて下さい。直感的に使えるようになっております。
https://www.youtube.com/watch?v=m-akqa4G6FU