テキストメール(画像をクリックすると拡大します)



最近はテキストメールよりもHTMLメールが主流になっているのを知っていますか。
既にネットショップや企業の商品紹介のメルマガなどを中心にHTMLメールの配信が一般化してきています。
理由は文字だけで構成されたテキストメールでは、メルマガの効果が高いと言えないからです。
またテキストメールは一見するとシンプルですが、最後まで読むのが面倒だと感じられることもあり、
開封した瞬間に閉じられてしまうこともあります。
そうなると、せっかく時間をかけて作ったメールが相手に届いても、メールを読まれないと送った意味がありません。
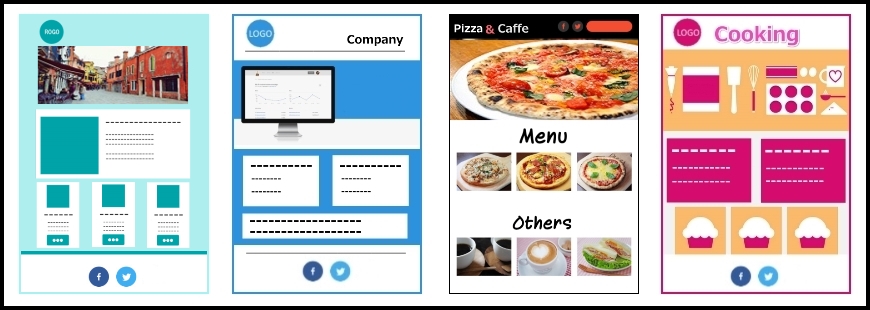
そこでテキストメールに変わって多く利用されるようになったのがHTMLメールです。
HTMLメールはテキストメールよりも配色、レイアウト、画像の埋め込みなど、テキストメールにはできない
表現をHTMLメールでは実現でき、直感的にとてわかりやすい内容のメルマガを送ることができます。
HTMLメールの方がビジュアル的にもきれいなデザインで作れるので、読んだ人が印象の残る
訴求力の高いメルマガが実現できます。
またスマートフォンなどが普及した今、表現の自由度が高いHTMLメールの方が見栄えもよく、
読む方にはとてもわかりやすいメルマガを配信することができます。
| テキストメール | HTMLメール | |
| デザイン | 文字だけで簡素に見える | 多彩な色、画像が利用でき、華やかに見える |
| インパクト | 文字だけでイメージが伝わりにくい | 文字の色、画像があることによりイメージが伝わる |
| 訴求効果 | 文字だけなのでビジュアル的な訴求があまりない | 商品の写真や動画を入れることにより興味、購買意欲が出る |
テキスト形式のメルマガは、原稿作成にかなりの労力を取られ、文字が多ければ、そのぶん校正に時間が取られます。その割には受信者(読む側)は、開いても文字だけのメール。
仕事に関するメールであればしっかり理解するように読むでしょうが、店舗やサービスの告知メルマガでしたら、
文字を読んだだけで何も入ってこないこともないでしょうか。
また文字が多い場合は途中で読むのを辞めてしまうこともあります。
一方、HTML形式のメルマガはどうでしょうか。
文字情報をできるだけ減らし、原稿をつくる手間はうんと少なくなります。多くを語らずとも読者にイメージを伝えることができ、特にアピールしたいところをメルマガの冒頭に配置し、読者の目に留まるようにします。
実際に多くの人が、メルマガの最初に見える範囲で読むかどうか判断すると答えています。
さらにあることを入れることにより、簡単にクリック率を上げることが可能です。
それは「写真」です。
写真を使うことにより、インパクトをあたえ、伝えたいことが読者の目に入り、関心を引くことができるので、クリックされることも多くなります。
好きな写真を入れたり、画像を入れたりなどテキストメールでは表現しづらいメルマガも、HTMLメールでは簡単に作成することができます。メルマガ作成画面に画像やテキスト枠をドラッグ&ドロップしするだけで簡単にレイアウトされたカラフルなHTMLメールを作成することができます。
また文字の色やサイズ、画像の挿入はもちろん、デザインテンプレートを使用すれば手軽に作成することができ、今まで難しいと思っていたHTMLメールが、簡単に作れるようになります。もちろんスマートフォンへメールを送る場合も、スマートフォンザイズに自動生成しますので安心してメールを送ることができます。
動画でHTML D&D(ドラッグ&ドロップ エディタ)の使い方を紹介します
すぐにHTMLメール D&D エディターを利用できるようにテンプレートを用意しております。
また新しいテンプレートも随時取り入れています。